Links:
Tailwind intellisense is amazing.
But, sometimes I use libraries that use props other than class/classNames.
For example HeadlessUI's Transition component:

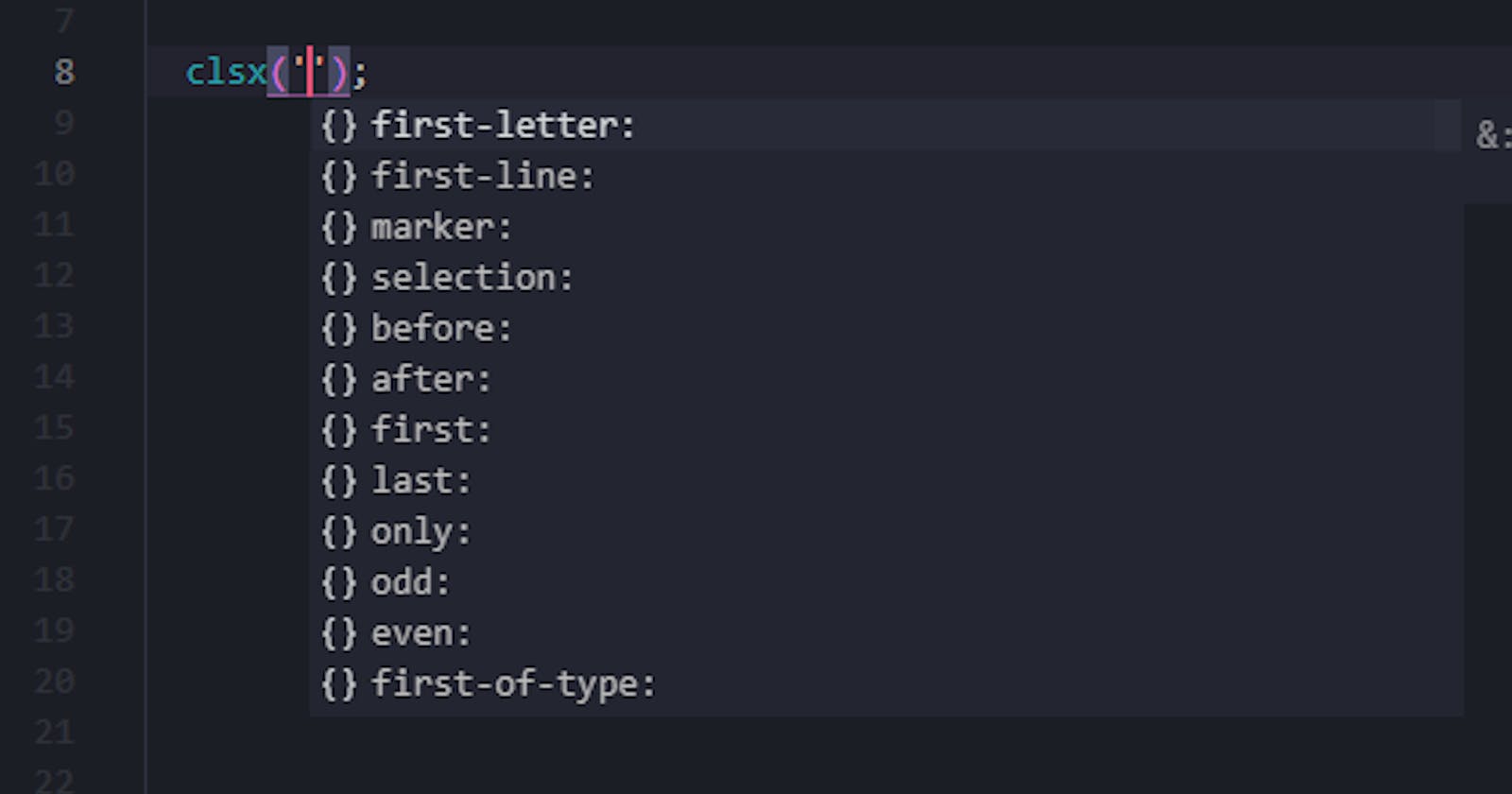
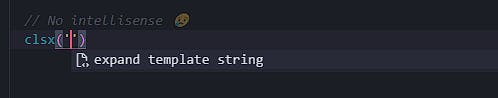
Or the clsx library:

So how do we get intellisense here?
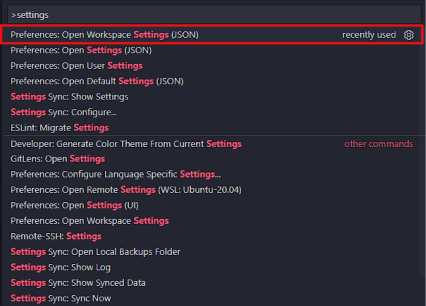
First go to your open your workspace settings.

This will create a settings.json file under a .vscode folder if you don't already have one. You can define rules within it. The one we're interested about is tailwindCSS.experimental.classRegex.
In this we define an array of arrays containing regex to match a pattern.
For example using the clsx library:
{
"tailwindCSS.experimental.classRegex": [
["clsx\\(([^)]*)\\)", "(?:'|\"|`)([^']*)(?:'|\"|`)"]
]
}
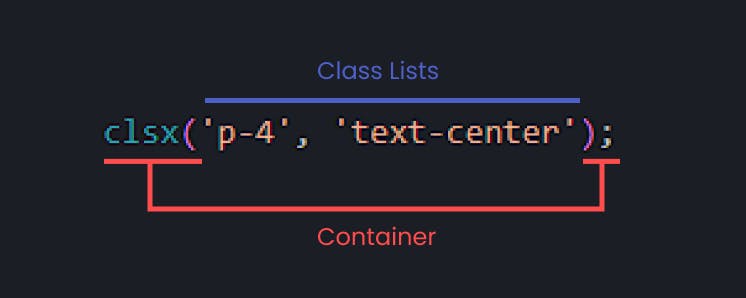
Let's review what happened there.
The first item in the array is an expression to the container, and the second expression is to match the class lists.

NOTE: Both expressions must contain only one capture group.
If you only have a single class list like the HeadlessUI example, you can specify a single regular expression.
{
"tailwindCSS.experimental.classRegex": [
"(?:enter|leave)(?:From|To)?=\\s*(?:\"|')([^(?:\"|')]*)"
]
}
You can also use multiple expressions for different contexts
{
"tailwindCSS.experimental.classRegex": [
["clsx\\(([^)]*)\\)", "(?:'|\"|`)([^']*)(?:'|\"|`)"],
"(?:enter|leave)(?:From|To)?=\\s*(?:\"|')([^(?:\"|')]*)"
]
}
I know, regex is hard, so heres a repo containing multiple use cases. github.com/paolotiu/tailwind-regex-list
I encourage you to contribute if there are any other use cases that haven't been listed. Thank you :)